
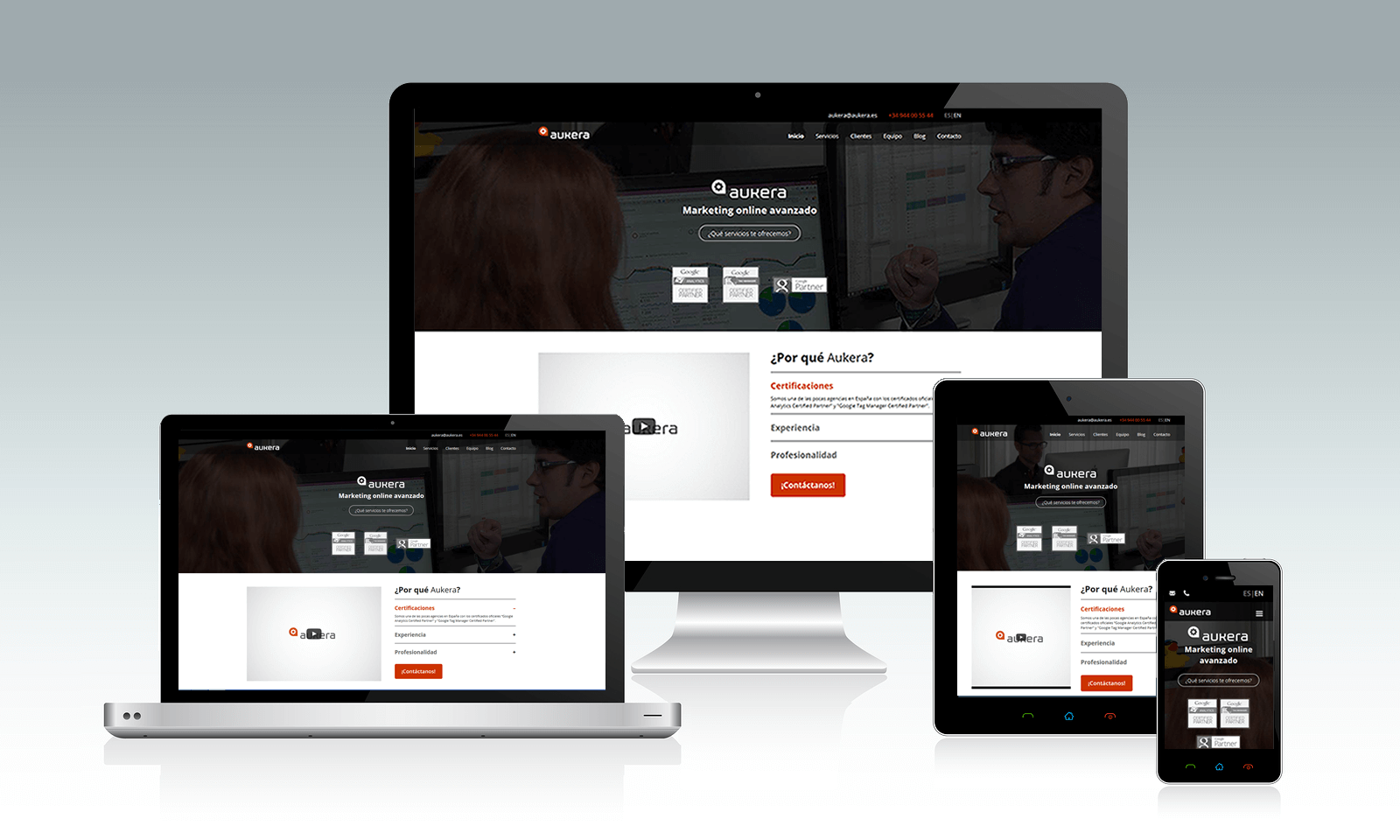
El diseño responsivo, también conocido como diseño web adaptativo, se refiere a la técnica de diseño y desarrollo de sitios web que se ajusta y adapta automáticamente a diferentes dispositivos y tamaños de pantalla. El objetivo principal del diseño responsivo es proporcionar una experiencia de usuario óptima sin importar si el usuario accede al sitio web desde un ordenador de escritorio, una tableta, un teléfono inteligente u otro dispositivo.
En el diseño responsivo, se utilizan principios como el uso de rejillas fluidas, imágenes flexibles y consultas de medios (media queries) para lograr que el contenido y la estructura del sitio web se redimensionen y se ajusten adecuadamente según las características del dispositivo.
Aquí tienes algunos ejemplos de diseño responsivo:
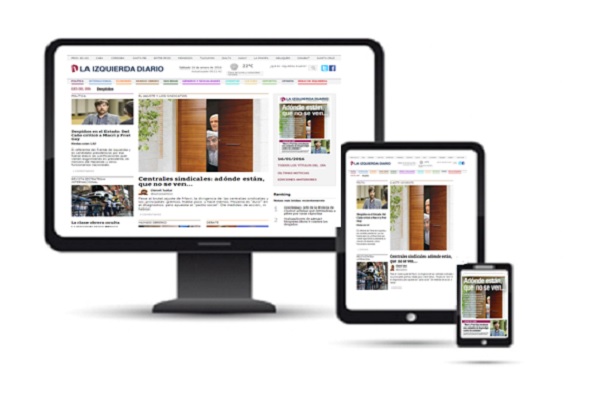
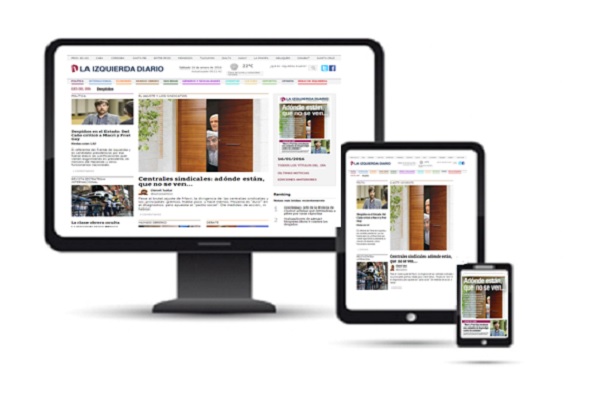
Un sitio web de noticias puede adaptarse a diferentes tamaños de pantalla para asegurarse de que los usuarios puedan leer los artículos y acceder a la información de manera cómoda, ya sea que estén utilizando un ordenador de escritorio, una tableta o un teléfono móvil.

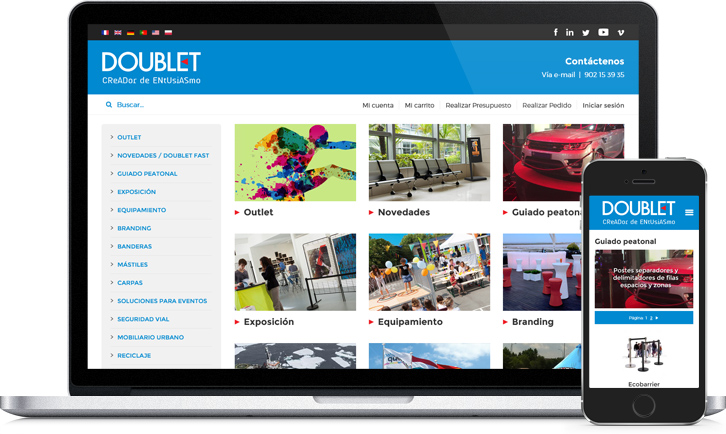
Una tienda en línea con diseño responsivo puede proporcionar una experiencia de compra óptima en dispositivos móviles. Los elementos de la tienda, como las imágenes de los productos y los botones de compra, se redimensionan y reorganizan para adaptarse a pantallas más pequeñas.

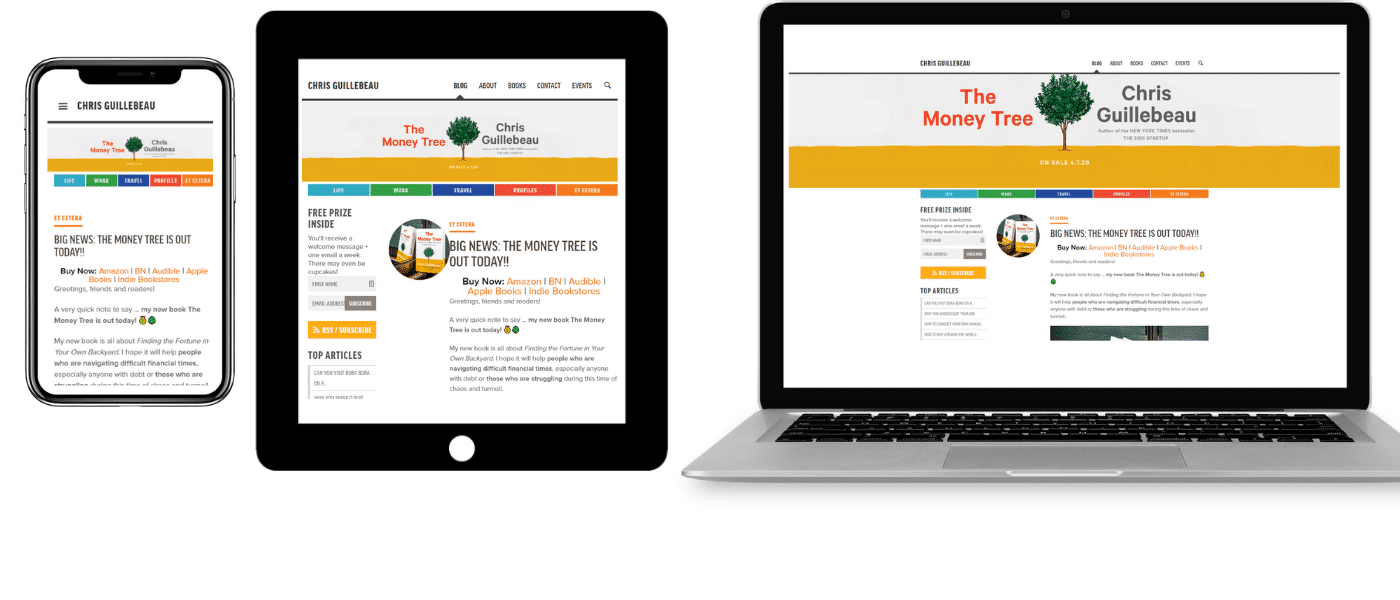
Un blog personal con diseño responsivo se adapta a diferentes dispositivos y tamaños de pantalla. Esto permite que los lectores disfruten de una experiencia de lectura agradable sin importar si están utilizando un ordenador de escritorio o un teléfono móvil.

Las aplicaciones web también se pueden diseñar de manera responsiva para que funcionen y se vean bien en una variedad de dispositivos. Esto es especialmente útil en aplicaciones de productividad, como las herramientas de gestión de proyectos o las aplicaciones de correo electrónico.

En resumen, el diseño responsivo permite que un sitio web se adapte y se vea bien en diferentes dispositivos, brindando una experiencia de usuario consistente y cómoda.
Flexbox, también conocido como "Flexible Box Layout", es un modelo de diseño en CSS que permite crear diseños flexibles y responsivos para elementos HTML. Proporciona un conjunto de propiedades y valores que permiten controlar la distribución y el alineamiento de los elementos dentro de un contenedor.
En Flexbox, se definen dos ejes: el eje principal y el eje cruzado. El eje principal es la dirección en la que se distribuyen los elementos y se define utilizando las propiedades `flex-direction` y `flex-wrap`. El eje cruzado es perpendicular al eje principal y se utiliza para el alineamiento vertical de los elementos.
Para convertir un contenedor en un contenedor flexible, se utiliza la propiedad `display` con el valor `flex` en el contenedor padre. Esto permite que los elementos hijos se ajusten y distribuyan automáticamente dentro del contenedor.
Flexbox proporciona varias propiedades para controlar el alineamiento de los elementos. Algunas de estas propiedades son:
Flexbox permite distribuir el espacio disponible entre los elementos de manera flexible. Algunas propiedades relacionadas son:
A continuación, te proporciono algunos ejemplos para ilustrar el uso de Flexbox:
.container {
display: flex;
justify-content: center;
}.container {
display: flex;
align-items: center;
}.container {
display: flex;
justify-content: space-between;
}.container {
display: flex;
flex-direction: column;
}Estos son solo ejemplos básicos de cómo utilizar Flexbox. La combinación de las propiedades y valores de Flexbox permite crear diseños flexibles y complejos de manera eficiente y con un código más limpio.